
Global Presets Style Guide
App Developer Layout Pack
This global presets style guide is a great way to start a new web design project! Wondering how to turn modules into global presets? For a detailed tutorial on how to use this style guide, click on the link below to be redirected.
Color palette
These text modules include background colors and hex codes for the colors to be used throughout the site. Copy and paste the hex codes as needed.
#3cd1ff
#1ca5ff
#ab5eff
#f0e8ff
#3fd3ce
#e0f9f9
#28283f
#ffffff
#00000
#ffba75
#ff49ce
#ffba75
#ff49ce
#1CA5FF
#ab5eff
#7876fe
#99d1ff
Text styles
Heading 1
Heading 1
Heading 2
Heading 2
Heading 3
Heading 3
Heading 4
Heading 4
Body
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Blockquote
“Sed porttitor lectus nibh. Vivamus suscipit tortor eget felis porttitor volutpat. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Nulla quis lorem ut libero malesuada feugiat. Cras ultricies ligula sed magna dictum porta. Sed porttitor lectus nibh. Donec sollicitudin molestie malesuada. Nulla porttitor accumsan tincidunt. Proin eget tortor risus”
John Doe, Extra Space
Link
All in one
Heading 1
Heading 2
Heading 3
Heading 4
Lorum ipsum dolor sit amet.
“Sed porttitor lectus nibh. Vivamus suscipit tortor eget felis porttitor volutpat. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Nulla quis lorem ut libero malesuada feugiat. Cras ultricies ligula sed magna dictum porta. Sed porttitor lectus nibh. Donec sollicitudin molestie malesuada. Nulla porttitor accumsan tincidunt. Proin eget tortor risus”
Ranking Metric Text Style
4.7
Button modules
Button 1
Button 2
Button 3
Button 4
Button 5
Button 6
Blurb modules
Blurb 1

Mobile Apps
Blurb 2
Mobile App Development
Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia
Blurb 3
Data backups
Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia
Blurb 4
Strategy & Roadmap
Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Vivamus suscipit tortor eget felis porttitor volutpat. Donec rutrum congue leo eget malesuada.
Blurb 5
Development
Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Vivamus suscipit tortor eget felis porttitor volutpat. Donec rutrum congue leo eget malesuada.
Blurb 6

james broderick
Lead Designer
Blurb 7

Lanuge LMS
Other modules
Divider 1
Divider 2
Toggle 1
More Info
Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Vivamus magna justo, lacinia eget consectetur sed, convallis at tellus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Toggle 2
Mauris blandit aliquet elit, eget tincidunt nibh?
Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Vivamus magna justo, lacinia eget consectetur sed, convallis at tellus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Toggle 3
Mauris blandit aliquet elit, eget tincidunt nibh?
Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Vivamus magna justo, lacinia eget consectetur sed, convallis at tellus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
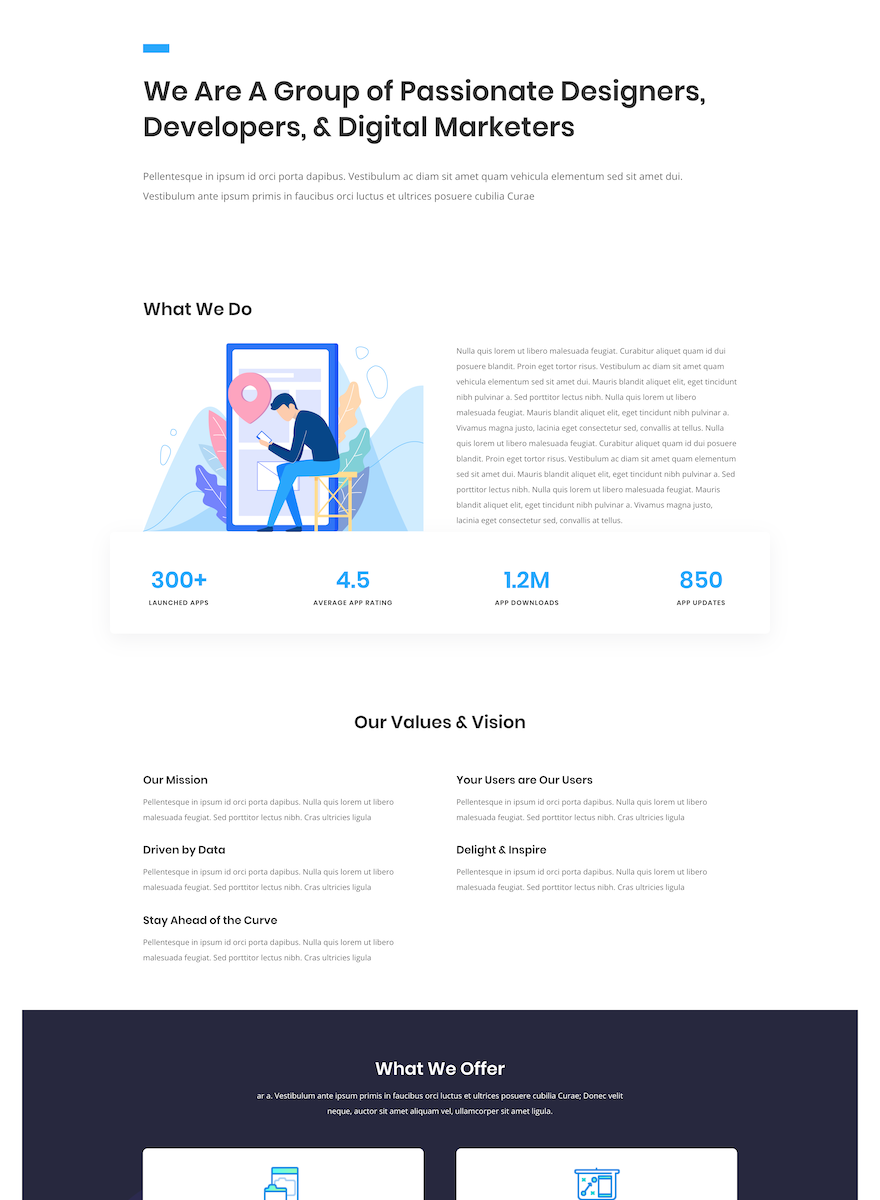
Number Counter
%
Average App Rating
Social media follow
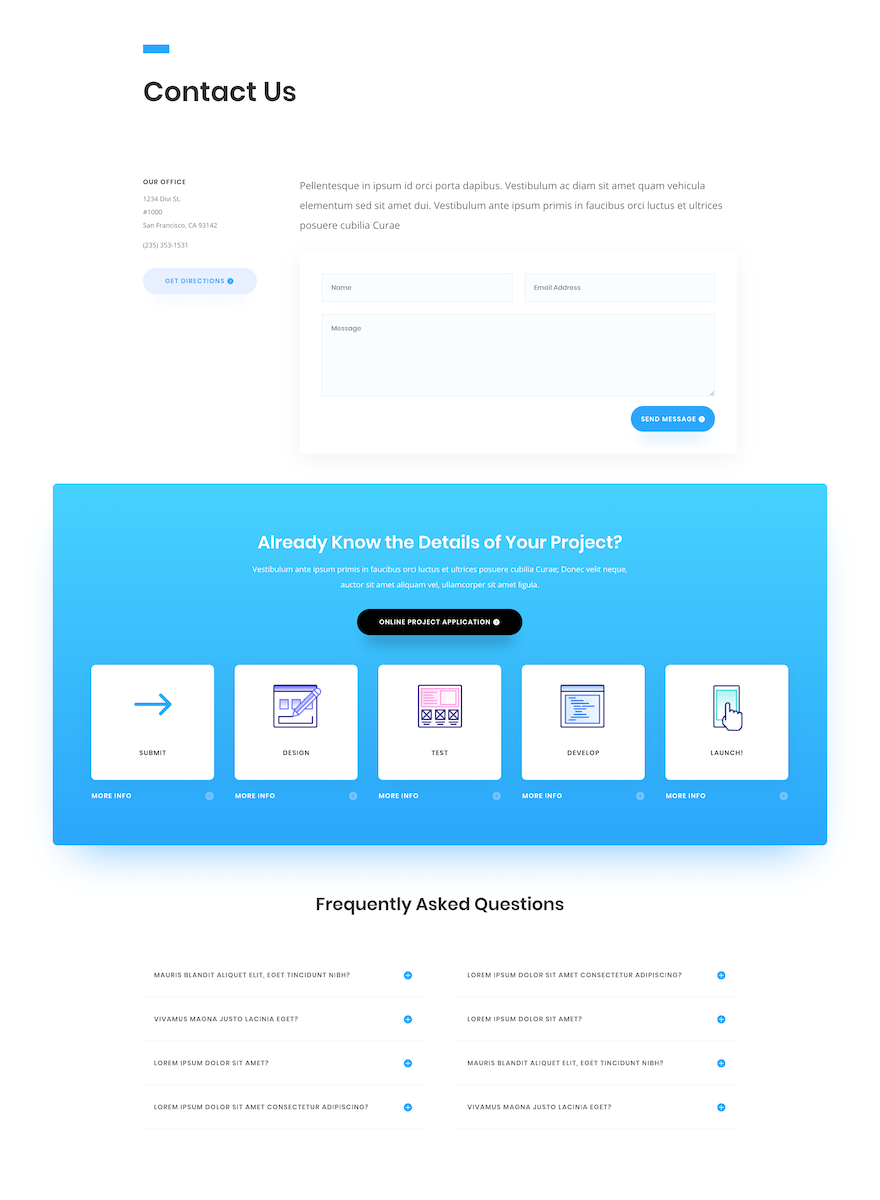
Contact form

Check out the free
App Developer Layout Pack